css3响应式图片列表高度不同导致页面错位
响应式图片列表高度不同导致页面错位

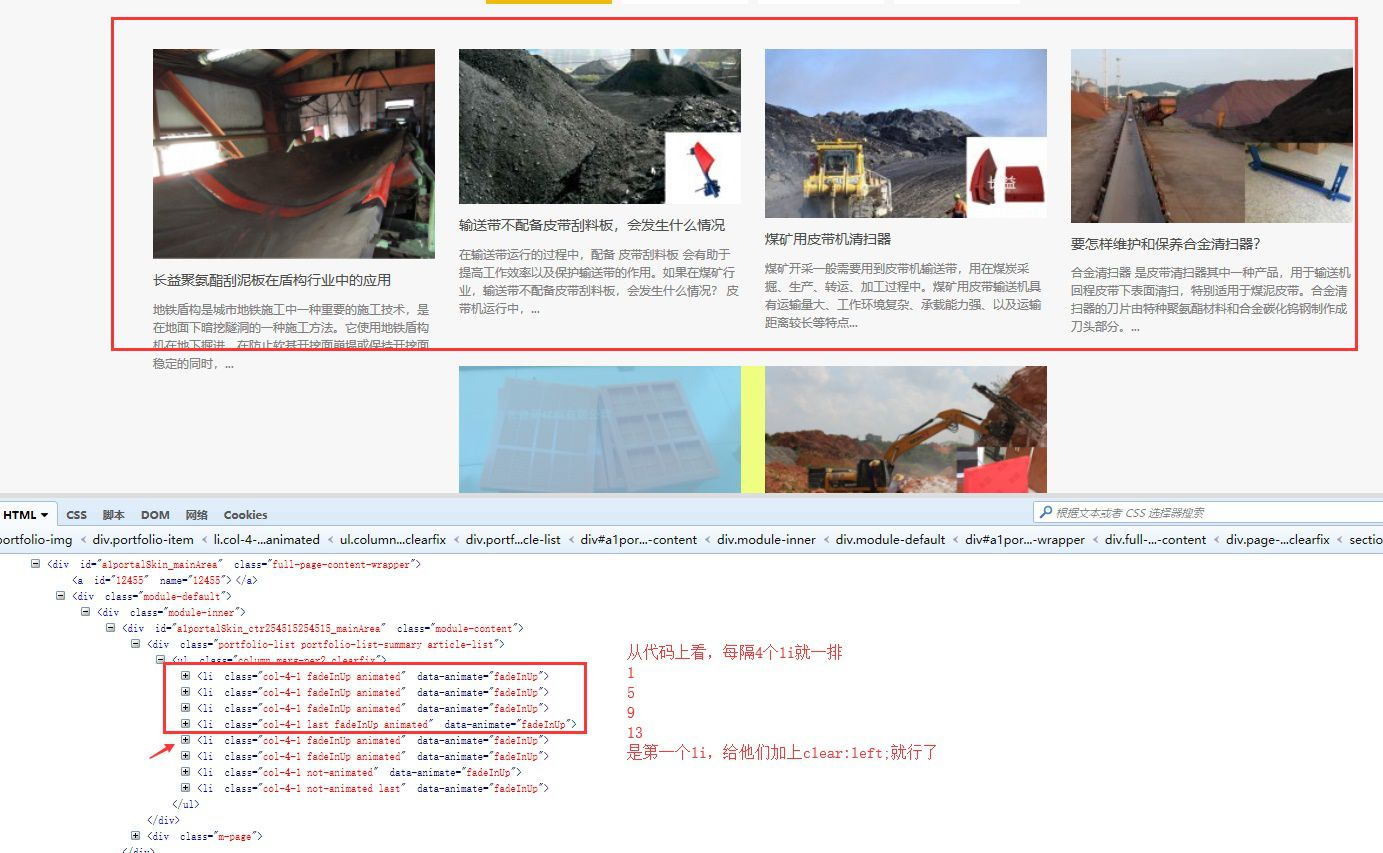
前端html代码分析

由于是响应式布局,不能用css固定图片的宽高,从代码上看,这里每个图文用的是li,而且每4个li是一排,我们只需要对第1个li 第5个li 第9个li 。。。就是每排的第1个li加入css代码clear:left;即可
例如上面列子的
.portfolio-list li:nth-child(4n+5) {
clear:left;
}
这样添加好css代码后,可解决错位问题。
小知识:CSS3选择器nth-child(n)实现隔几行选择元素
nth-child(n),n 可以是数字、关键词或公式。选择器匹配属于其父元素的第N个子元素,不论元素的类型。
序号写法:
li:nth-child(3){background:orange;}/*把第3个LI的背景设为橙色*/
倍数写法:
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*/
倍数分组匹配:
li:nth-child(3n+1){background:orange;}/*匹配第1、第4、第7、…、每3个为一组的第1个LI*/
li:nth-child(3n+5){background:orange;}/*匹配第5、第8、第11、…、从第5个开始每3个为一组的第1个LI*/
li:nth-child(5n-1){background:orange;}/*匹配第5-1=4、第10-1=9、…、第5的倍数减1个LI*/
隔三行设置颜色
$("tr:nth-child(3n)").css("background","#eee");
每隔三行的第二行和第三行设置颜色
$("tr:nth-child(3n)").css("background","#eee"); $("tr:nth-child(3n+2)").css("background","#ccc");